01
StepsResearch Phase- User research
This phase involves gathering insights about users' needs, behaviors, and pain points. Methods such as surveys, interviews, and usability testing help designers understand their target audience. The data collected guides the design process.
02
StepsPersona and User Scenarios - Creating personas
Personas are fictional representations of ideal users, based on research data. They include demographics, goals, and motivations. User scenarios describe how personas interact with the product, ensuring the design aligns with real-world needs.
03
StepsInformation Architecture Creating a Navigation map
Information architecture organizes content logically to enhance user experience. A navigation map helps structure the interface, making it intuitive and easy to explore.
04
StepsWireframe and Prototyping What is a Wireframe?
A wireframe is a low-fidelity sketch of a website or app layout. Prototyping adds interactivity, allowing for early testing and refinements.
05
StepsUI Design
UI design focuses on aesthetics and usability, including color schemes, typography, and visual elements to create an engaging experience.
06
StepsTesting and Improvement
User testing identifies usability issues. Continuous improvements ensure a polished, user-friendly product.
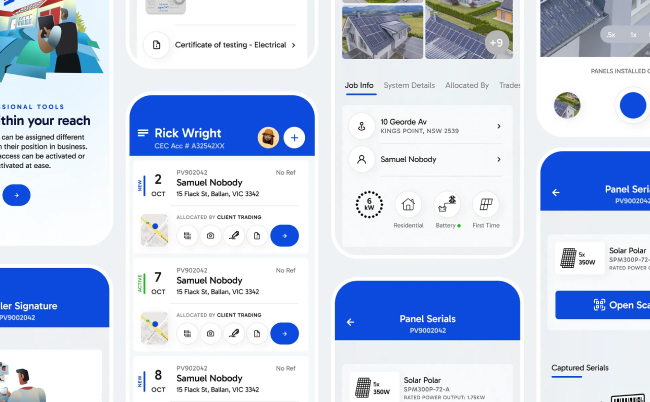
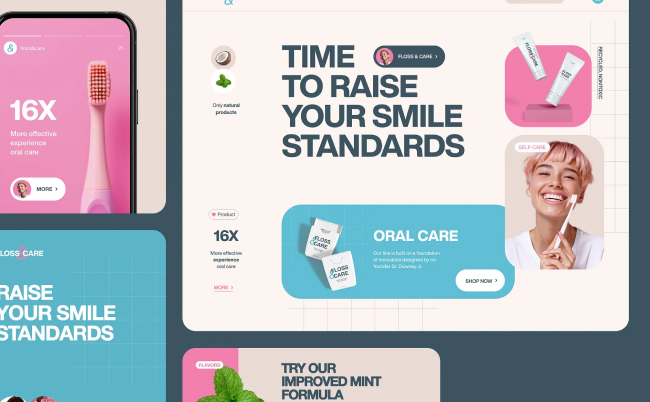
Our works
See all art worksThe best talent,
all in one place.
Designing great product is hard.
We've done over 300 of them!
In today's world, brands create and manage the perception they want to build on people through creative work, bringing it to life with the modern face of our time.
about.php